Makersaurus Config
You need a makersaurus.config.js file in the project root to successfully generate a site. Most properties have docusaurus.config.js equivalents and are just copied over - you can refer to the Docusaurus configuration docs for great documentation about exactly what these fields do. Fields specific to Makersaurus are more extensively documented below.
Schema
makersaurus.config.js should export an object with the following properties:
| Property | Type | Required | Reference |
|---|---|---|---|
| title | string | * | Docusaurus docs |
| tagline | string | * | Docusaurus docs |
| url | string | * | Docusaurus docs |
| projectName | string | * | Docusaurus docs |
| baseUrl | string | Docusaurus docs | |
| deploymentBranch | string | Docusaurus docs | |
| versions | object | Versioning docs | |
| homePage | object | * | See below |
Home page
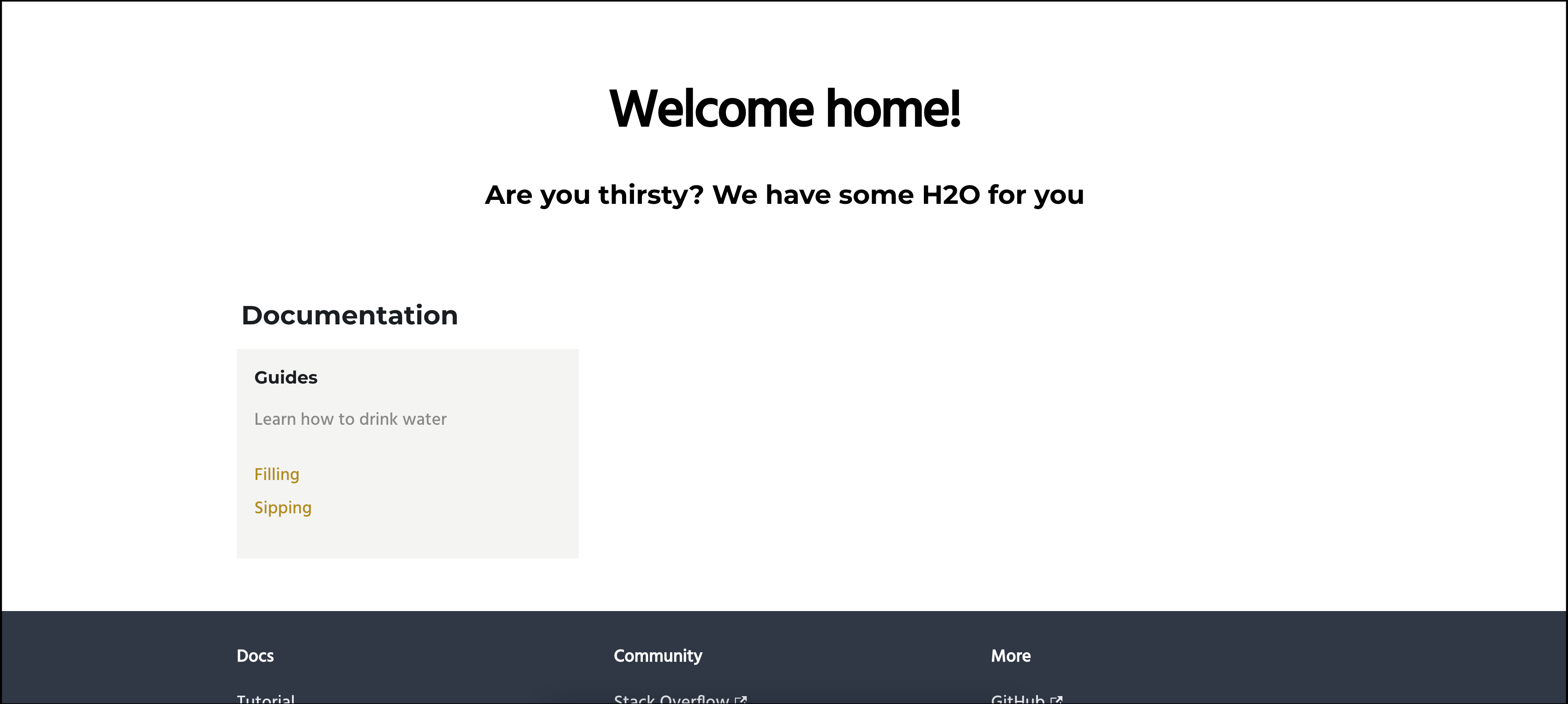
The homePage object is deeply nested but simple to understand. The home page pictured below is produced from the following code:
homePage: {
title: "Welcome home!",
subtitle: "Are you thirsty? We have some H2O for you",
sections: [
{
title: "Documentation",
subsections: [
{
title: "Guides",
subtitle: "Learn how to drink water",
items: [
{
label: "Filling",
to: "/guides/filling",
},
{
label: "Sipping",
href: "https://h2o.ai/",
},
],
},
],
},
],
},

You can add as many sections, subsections and items as needed. Note that subsection items have either a to or href property. Use the to property for internal links and the href property for external links.
- Submit and view feedback for this page
- Send feedback about Makersaurus Docs to cloud-feedback@h2o.ai